This
time I will share how to post the blog based on the label automatically
from the source that I read When posting an article we usually in order
to give a label name on the post, at this time I will give a way so we
do not laboriously copy paste Articles that have been made to insert into the page / page we want automatically.
1. Log in to your blog account2. Next select the page menu
3. On the menu page click the New Page
4. Fill out the page title based on the label we created / vice versa Select the HTML code do not compose Then enter the brick code into the writing area.
<a href="http://www.dibedugul.com/search/label/Tech News%20" style="float: right; font: normal 12px Arial; padding: 5px 0;">Labels Tech News »</a>
Note: 1. Orange color change with the name of your blog.2. Change the green color according to the label name of your post.
Then click Publish.
And see what happend the page you just created.
ex: you can see my page.
When the words "Label Tech News" in Click will be taken to all blog posts labeled Tech News.
Can you see in the view page, in this case we just make a label just for the blog page only then how about "Labels On Blogs As A Navigation Menu ??".
We will discuss in the article below.
Read : How to Install two Adsense Ads automatically
Okay, Next we will display the label in the navigation menu.
In the text above we can see the source code "<a href =" http://www.dibedugul.com/search/label/Tech News% 20 "style =" float: right; Font: normal 12px Arial; padding: 5px 0; "> Labels Tech News» </a> " yes !?The difference here is that we put the code not on the html menu page but we will put it in the Navigation menu.
1. Click on your Blog Layout menu.2. Then locate the main menu and click edit
3. Fill in the URL in accordance with the existing Label on your blog,
Ex: https://www.dibedugul.com/search/label/Tech News% 20
Note: 1. Red color fill with your site
2. Green color fill in accordance with the existing Label on your blog
Then save.
And see if there are any changes to your Blog.
In this case many have problems in making the Navigation Menu,
Why??
Not because the blog is error or the source code is wrong, but because the blog post they created not in the contents of the label.
How to create Post Label ??
Very easy.
Edit Blog Posts.
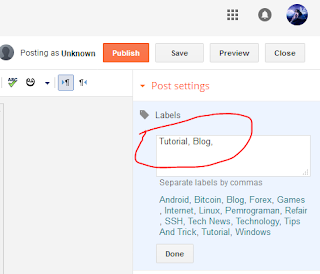
Then on the right side menu is Label, then fill the label in accordance with the contents of your article.
Labels can be made more than one label.
easy peasy right?
Read: Make Contact Us On Blog Automaticly
Read: Make Disclaimer on Blog Automaticly